Integrazione con Wordpress
Elmo mette a disposizione un plugin per gestire i siti web che utilizzano Wordpress: il plugin è scaricabile a questo link
Configurazione del plugin
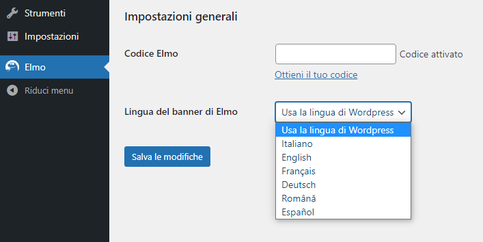
Una volta scaricato e attivato, il plugin si presenterà così:

- Il campo "Vecchio codice Elmo (in disuso)", come dice il nome, è un campo in dismissione che non va considerato.
- Nel campo "Codice Elmo" andrà inserito il codice del banner, che si può trovare:
- Dentro Privacylab, nello step 4 "Configura" del banner che vogliamo mostrare.
- Cliccando su "Codice da inserire nel plugin Wordpress"
- Poco sotto troviamo la possibilità di scegliere la lingua mostrata del banner:
- Selezionando una lingua specifica il banner sarà in quella lingua per tutti gli utenti
- Selezionando "Usa la lingua di Wordpress" verrà usata la lingua in cui viene mostrato il sito di Wordpress in automatico
Integrazione con Elementor - codice personalizzato
Nel caso in cui venga usato Elementor con del codice personalizzato, bisogna configurare manualmente Elmo per bloccare correttamente il codice personalizzato.
Per fare questo è necessario:
Per fare questo è necessario:
- Dalla homepage di Wordpress, selezionare Elementor -> codice personalizzato. Apparirà un elenco di codici personalizzati inseriti nel sito
- Cliccare su "Aggiungi nuovo" , e inserire lo script di Elmo (come da punto 4 - Configura) con priorità massima (1) e su tutte le pagine
- Per ogni elemento della lista
- Se il codice è un noscript, rimuoverlo definitivamente perchè partirà sempre senza consenso dell'utente
- Se il codice è uno script, è necessario configurarlo manualmente facendo riferimento alla guida "Blocco manuale degli script"
- Rimuovere o disattivare il plugin del banner di Elmo: questo infatti verrà già incluso manualmente dentro Elementor
Questa azione è necessaria solamente per gli script inseriti manualmente tramite Elementor, tutti gli altri script o plugin vengono associati e bloccati correttamente da Elmo.